普段使っている便利なLINEスタンプもいざ自分で作るとなると悩んでしまいます
現在は審査が早くなった一方で販売数も多く、日々登録される新着のスタンプの数も尋常じゃありません。販売を開始したけれど新着のトップページに表示される時間は一瞬、人目に触れることなく埋もれていってしまうのが現状です
売れるスタンプで一攫千金!そんなアイデアもいいですが、自分が普段使いたいスタンプ、友人同士で使う共通のスタンプ、たった一人の恋人との会話のためのスタンプ、そんな自分の身近なところからアイデアを出していき描いてみるのもいいかもしれません
というわけでillustratoraでLINEスタンプを作ってみよう!vol.2
LINEスタンプの制作
LINEスタンプをつくってみようVol.2
ガイドラインの確認
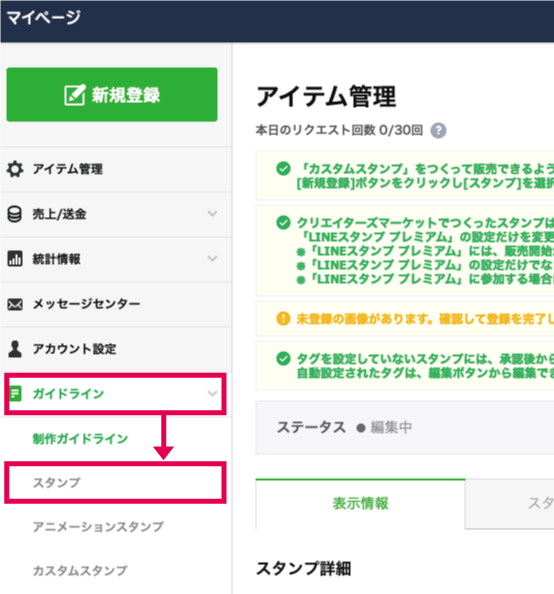
1.ガイドラインのスタンプページへアクセス

LINE Creators Marketにログインしマイページのメニューからガイドラインを選択しスタンプのページを開く
2.必要なものとスタンプ画像の個数の確認

必要なものを確認し販売するスタンプの1セットの個数を決める
販売できるイラスト画像の個数は
8個/16個/24個/32個/40個
自分で1セットの数を決めることができます
ラフ(下書き)
1アイデアとテーマ
今回HARAHiは1セットを24個と決めてラフの制作を開始
先日、ショックを受けたとき『ガーン』と言うセリフを使うのはもはやおじさんだけ!とTwitterで話題になっていると知りました
た…たしかにHARAHiも使ってる…ぅうう…ショック、まさにこういう時に使いたい…『ガーン!』
よし!おじさんをテーマにしよう!
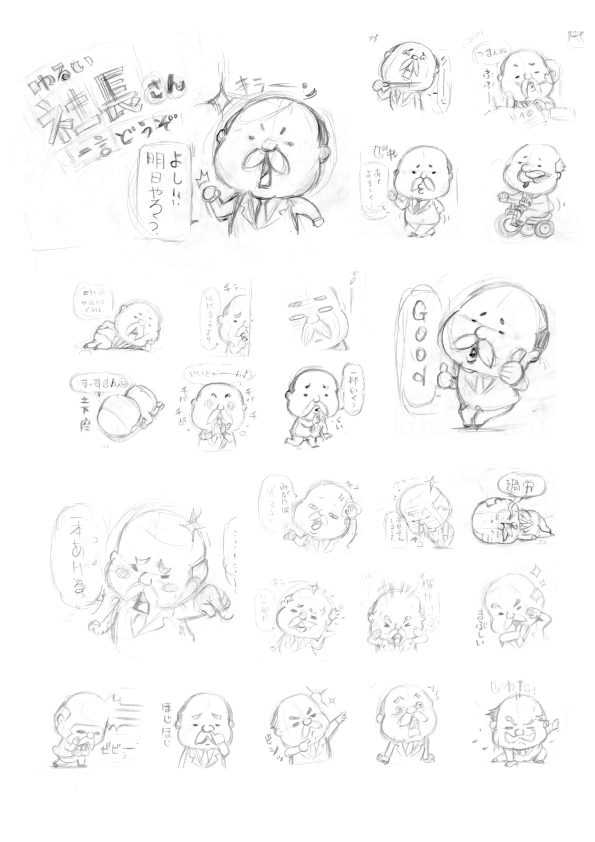
で、出来上がったラフ(下書き)がこれ

2.テーマの方向性と修正
まだこのときはおじさんではなく社長さんでした。実はこのキャラクターは当サイトで使用している漫画のぷふーとため息をついている中小企業の社長さん
おじさんをテーマにした時に頭に浮かんだのがこの社長さんでした

社長さんでもよかったのですが、今回は社長の要素よりおじさん要素を明確にしたかったのでタイトルを『おじさん一言どうぞ』と変更
途中からハゲ要素が少し強くなってきた感じもしますが…おじさんに輝いて欲しかったんです、光って欲しかったんです!!
IllsutratorCCでイラスト制作
1.トレースの準備

鉛筆で書かいたラフ(下書き)を写真またはスキャナーなどを使いスキャニングしてIllustratorで開きます

ラフ(下書き)をトレースするために作業しやすくなるようラフ(下書き)画像をテンプレートとして固定して準備をします
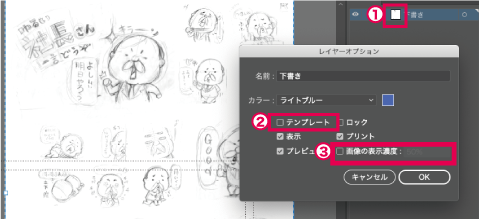
1.レイヤーパネルからレイヤーオプションを開く(画像のサムネイルをダブるクリックすると開きます)
2.テンプレートを選択
3.画像の表示濃度を50パーセントにしてOKをクリック(下書き濃度が濃すぎるとパスが見にくくて作業しにくいので好みの濃度でOK)

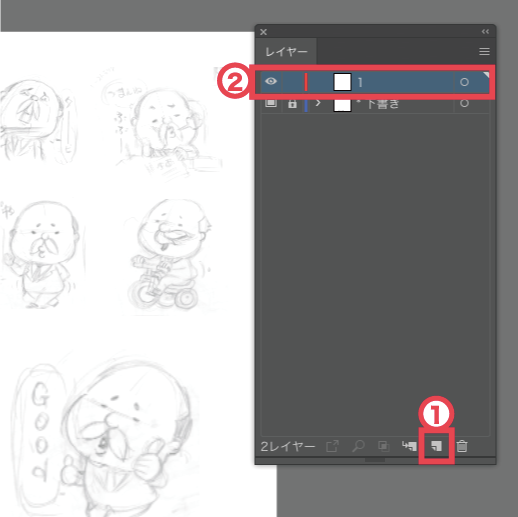
新規レイヤーを作成し作業用のレイヤーを作成します
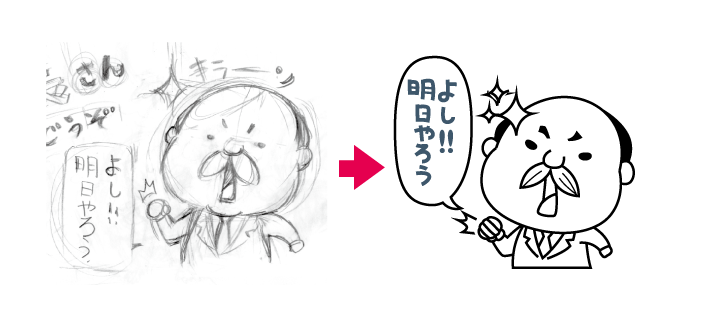
3.トレース

作成した新規レイヤーを使いペンツールでパスを編集し下書き画像をトレースしていきます、ここはマウスをカチカチといつもの安定の地道な作業
カチカチカチ…
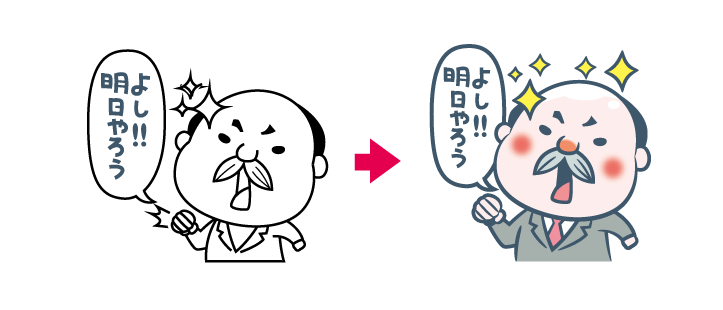
4.着色と仕上げ

トレースした画像にツールの塗りなどを使って色を配置しブラシツールやぼかし効果を駆使して着色してイラストを仕上げる
カチカチカチカチカチカチ…
すべてのイラストをトレースします
カチカチカチカチカチカチカチカチカチカチカチカチカチカチカチカチカチカチ…
5.PNG形式で保存
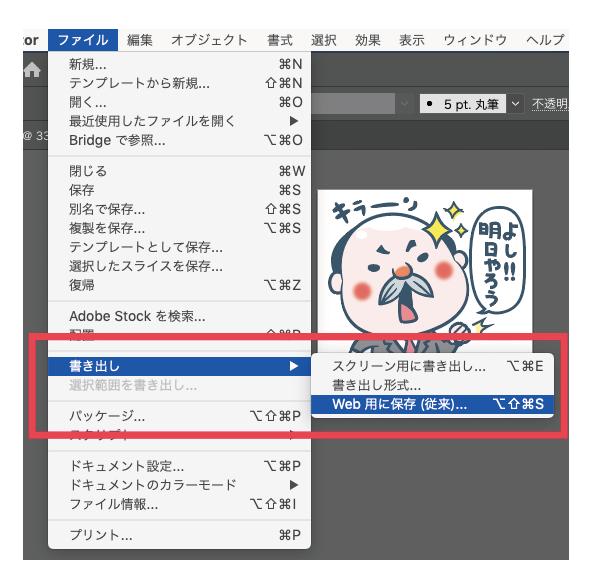
申請に必要なフォーマットはPNG形式になるので編集用のai形式での保存を済ませ、PNG形式で保存します

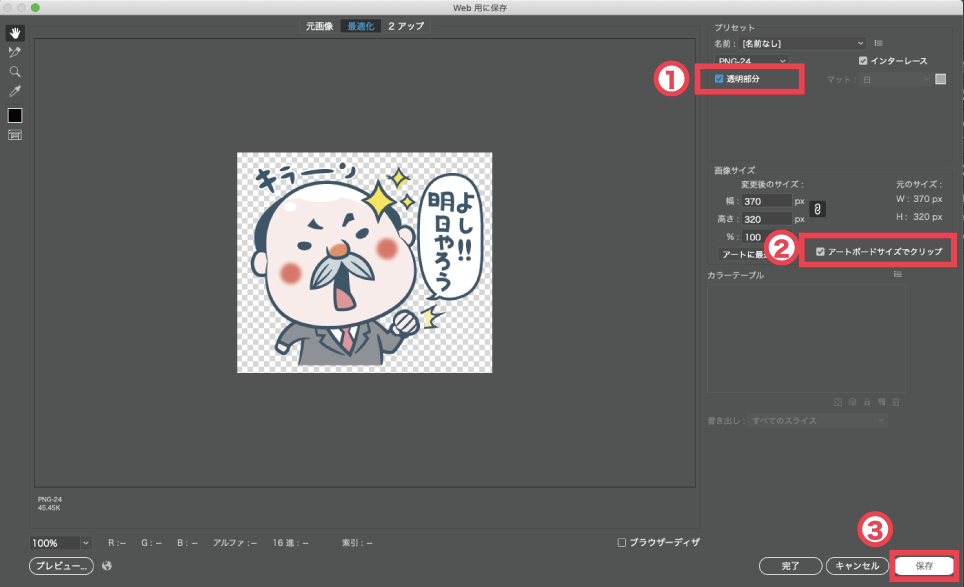
メニューバーのファイルの書き出しからWeb用に保存を選択

項目の透明部分とアートボードサイズでクリップにチェックを入れて保存します
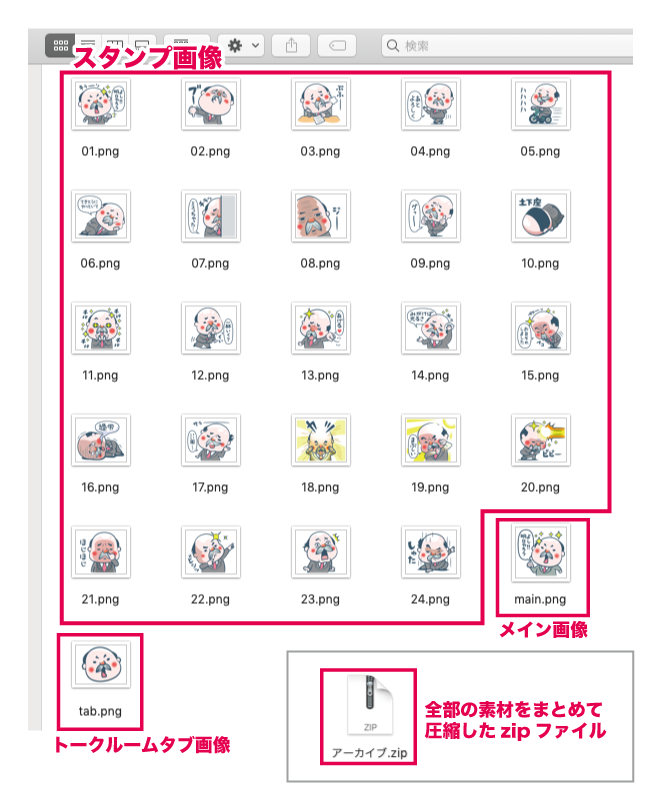
LINEスタンプに必要なイラスト画像
メイン画像×1個:よこ240px × たて240px
スタンプ画像×24個:よこ370px × たて320px
トークルームタブ:よこ96px × たて74px

登録の際にアップロードが一括でできるのでファイル名を指定の名前で保存してPNG形式のすべての画像をZipファイルでまとめて圧縮します
6.LINEスタンプイラスト案の完成!


これでLINEスタンプのイラスト制作は完了です
ふぅ…
が…まだ即販売!というわけではありません、これらの画像をLINE Creators MarketにUPして申請が承認されなければなりません
これもまたちょっとテーマなどによっては一苦労します
なので、LINEスタンプの申請と承認についてはまた次の記事で
IllustratorでLINEスタンプを作ってみよう!vol.2
終わり
つづく…