
素材など複雑なオブジェクトやパスの数が多く制作の過程では気づかずにオープンパスなど処理が残ってしまうことがあります
オープンパスが残っていると別のアプリケーションで表示させたときにうまく表示されなかったり、出力する側の環境や異なる形式へのデータの変換などで仕上がりが異なってしまったり、印刷事故などのトラブルの原因になるので気をつけなければなりません
ん?そもそもオープンパスってなに?クローズパスって??
というわけでオープンパスについてまとめてみました
クローズパスとオープンパス
クローズパスとは?オープンパスとは?
・クローズパス パスの始点と終点が連結しているパスで閉じられている図形
・オープンパス パスの始点と終点が離れていてパスが閉じられていない図形
なんとなく…わかるような、わからないような?
そこで違いを図形にしてみました
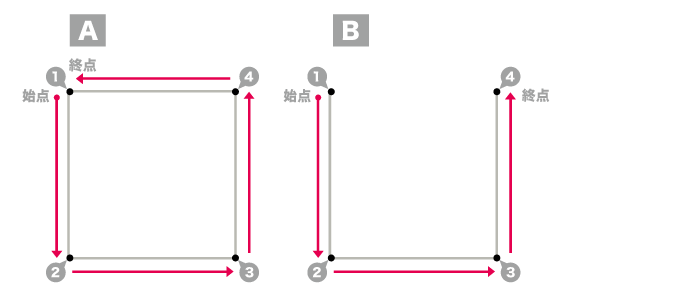
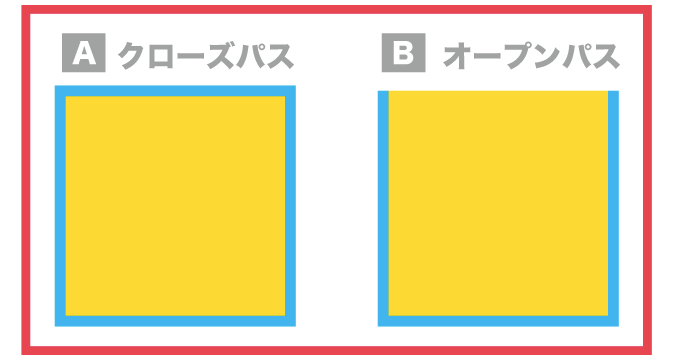
クローズパスとオープンパスの違い

図形A 始点からパスをとり、再び始点にもどりパスを閉じた図形
図形B 始点からパスをとり、始点とは離れたところを終点とした閉じられていない図形

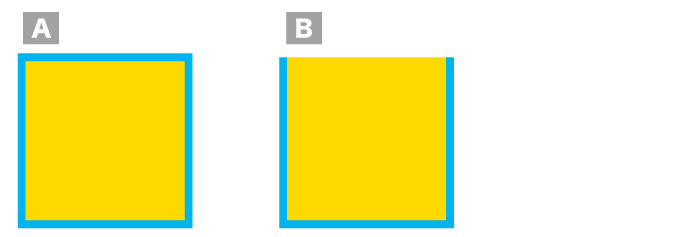
塗りで色をつけると一見して同じ…

線に色をつけると始点と終点が離れている部分に線が入らず図形の違いがわかります

パスが始点と終点で連結して閉じている図形がクローズパス、始点と終点が離れていてパスが閉じていない図形がオープンパス
これがクローズパスとオープンパスです
オープンパスを探す
制作したデータにオープンパスが含まれているか確認する場合はドキュメント情報を使用します

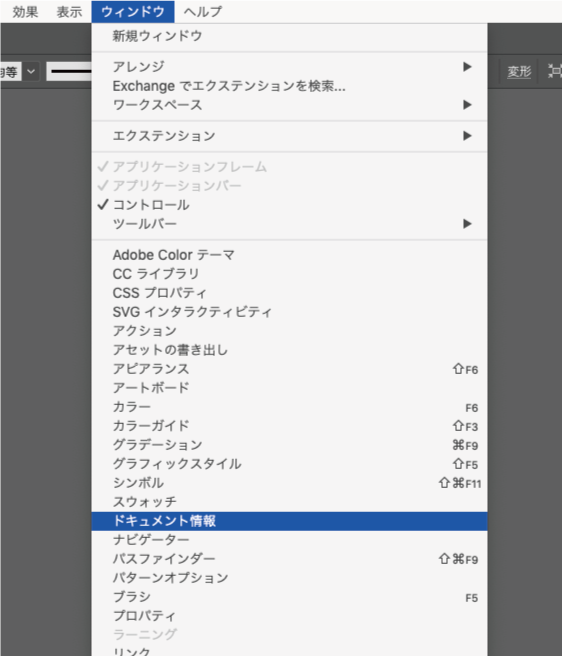
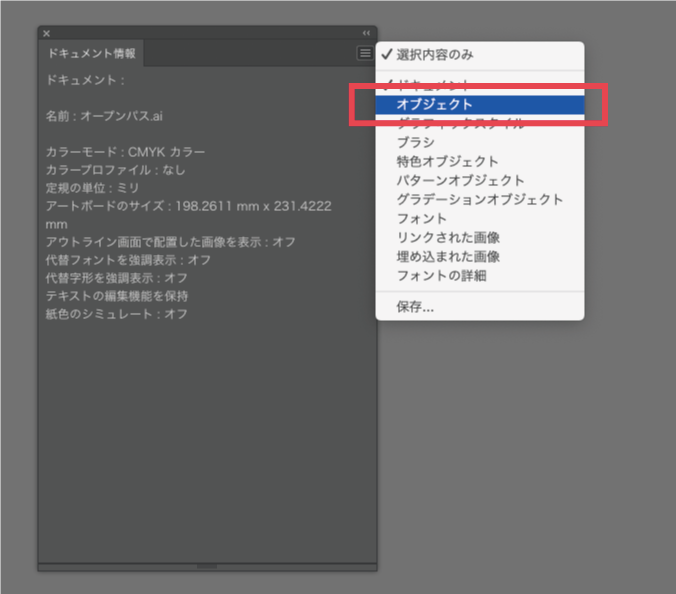
ウインドウからドキュメント情報を選択してパネルを開く


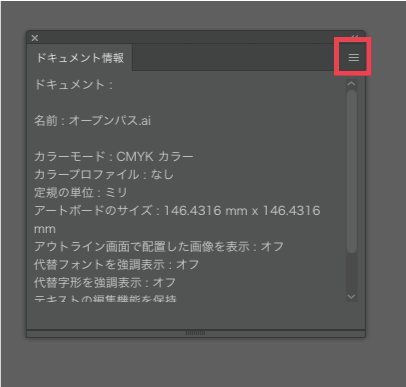
ドキュメント情報のパネルのオブジェクトを選択

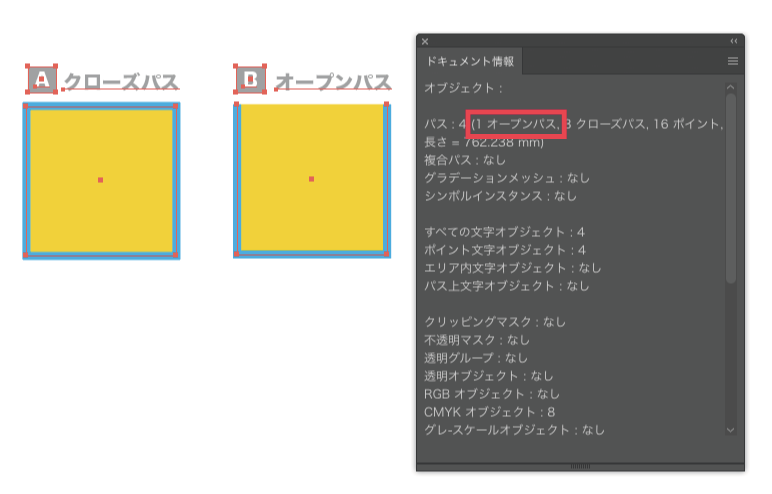
調べたいオブジェクトを選択

オブジェクト情報の中にあるパスの内訳にオープンパスの数が表示され、オブジェクトの中にオープンパスがあるのが確認できました
しかし、この方法ではオープンパスが存在することは確認できますがどれがそのオブジェクトなのかわかりません。オープンパスだけを選択するいい方法があればいいですが…
その方法が見つかったときはまた別の記事でまとめたいと思います
オブジェクトの数が多くなってから整理するのは大変です。レイヤーとグループに分けて上手に整理してオープンパスなどトラブルになるオブジェクトがないように心がけましょう
はい、肝に命じて心がけて精進します…
クローズパスとオープンパス
終わり


